Im vergangenen Blogbeitrag über das Modul Website haben wir bereits gelernt, wie eine Website in Odoo einfach aufgebaut werden kann, und welche Anpassungsmöglichkeiten der Website-Builder mit sich bringt. Diesmal soll im Vordergrund stehen, wie die Website mit wenigen Klicks ansprechend gestaltet und professionell hergerichtet werden kann. Um diese Features zu demonstrieren wird das Design dieses Blogs ein wenig von unserem üblichen Design abweichen.
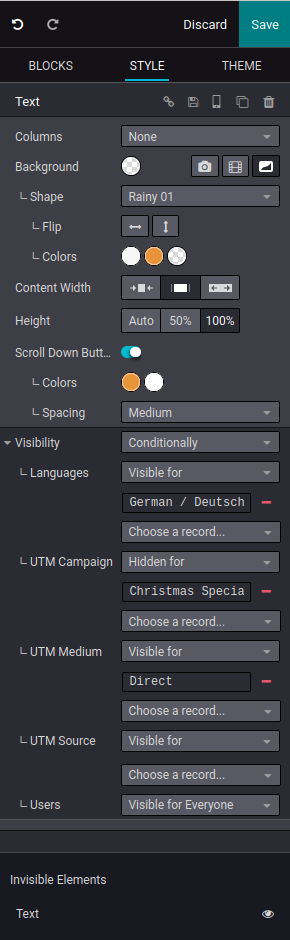
Für die Bearbeitung bewegen wir uns hauptsächlich im Reiter "Style" der Bearbeitungsleiste rechts. Wie diese aufgerufen wird haben wir bereits im letzten Blog besprochen. Für jedes Snippet gibt es hier verschiedene Anpassungsmöglichkeiten, welche wir jetzt im Detail ansehen werden.
Die erste Anpassungsmöglichkeit ist "Hintergrund", bei welchem wir wahlweise ein Foto, Video oder eine Form als Hintergrund in ein Snippet einfügen können. Je nach Form oder gewähltem Bild kann dies unterstützend, aber auch ablenkend wirken. Noch größere Vorsicht ist bei Videos geboten, hier empfiehlt sich maximal ein bewegtes Standbild. Erklärende Videos sind besser mit dem Snippet "Image" oder "Image - Text" zu verwenden, wo sich diese ähnlich wie das Bild einfügen lassen.

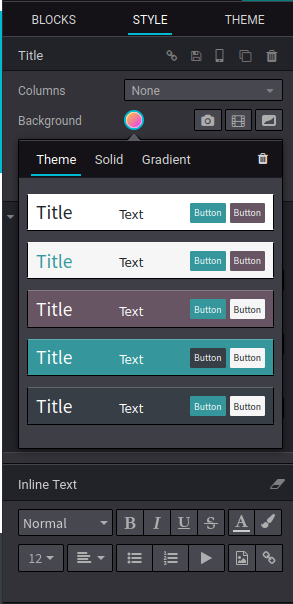
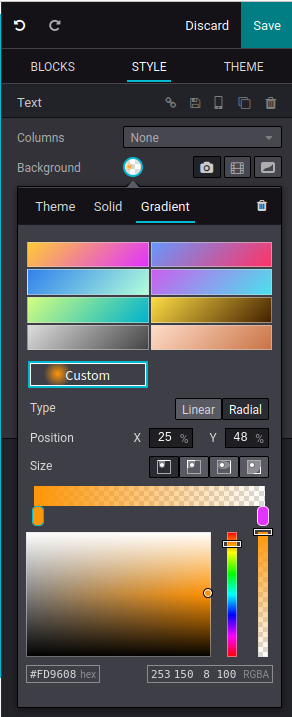
Beim Klick auf die Schaltfläche "Hintergrund" öffnet sich zunächst wie oben dargestellt eine Farbauswahl aus dem Farbschema des generellen Website-Themes. Der Reiter "Durchgezogen" bietet uns die Möglichkeit, Farben frei auszuwählen, und deren Intensität frei anzupassen. Außerdem lassen sich in diesem Reiter vorher bestimmte Hex- und RGBA-Werte eingeben. Die interessantesten Design-Optionen gerade für eine ausgefallenere Webseite bietet der dritte Tab, "Gradient". Hier finden wir zunächst einige bereits erstellte Farbverläufe, können aber mit dem Button "Benutzerdefiniert" unseren eigenen Farbverlauf erstellen und anpassen. Dabei haben wir viele Optionen, und können z.B. mit der Option "radial" ein Highlight im Text setzen, oder mit einem Farbverlauf über das gesamte Snippet einen Effekt erzeugen, welcher unserem Leser ins Auge springt.

Die nächste Option für einen Hintergrund ist ein Bild. Bei der Auswahl schlägt Odoo die zuletzt hochgeladenen Bilder vor, mit dem Button "Bild hochladen" oder "URL hinzufügen" lassen sich eigene Bilder von der Festplatte hinzufügen, oder ein Bild mittels URL einfügen. Außerdem bietet Odoo über das Dialogfeld "Ein Bild suchen" die Möglichkeit, Stockfotos zu nutzen.
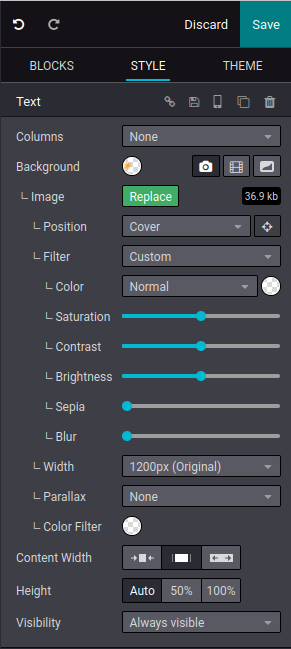
Ist das Foto eingefügt, tauchen in der Beartbeitungsleiste rechts automatisch Optionen zur Bildbearbeitung auf. Hier lässt sich die Position des Bilder anpassen, Farbfilter hinterlegen (gerade bei Hintergrundbildern empfiehlt sich hier ein Graufilter. Diesen gibt es nicht als solchen, er lässt sich aber unter "Filter" -> "Benutzerdefiniert" leicht nachstellen. Zunächst wird die Farbe geändert, anschließend lässt sich das Hintergrundbild mit Sättigung, Kontrast und Unschärfe einfach umwandeln, sodass ein auflockerndes Element entsteht. Weiterhin gibt es Optionen für die Einstellung der Helligkeit sowie einen Sepia-Filter. Weiterhin lassen sich an dieser Stelle die Breite des Bildes einstellen, eine Odoo-Website-typische Parallaxe einfügen und die Höhe des Snippets einstellen.
Möchte man ein Bild ohne Text rahmenlos einfügen, so empfiehlt sich das Snippet "Parallax".

Das Video als Hintergrund funktioniert ganz ähnlich, hier lassen sich analog zum Bild entweder von Odoo vorselektierte Videos festlegen, oder Links von YouTube, Vimeo, Dailymotion und Youku hinterlegen. Leider ist es nicht möglich, eigene Videos hochzuladen. Ein Workaround dafür ist beispielsweise, ein Video auf Youtube hochzuladen, und auf "nicht gelistet" zu stellen. Auch ist der Video-Editor weniger ausgeprägt, und verfügt über weniger Features als der Website-Editor. Es ist aber möglich, einen Farbfilter zu hinterlegen, um die Lesbarkeit des Textes zu erhöhen.

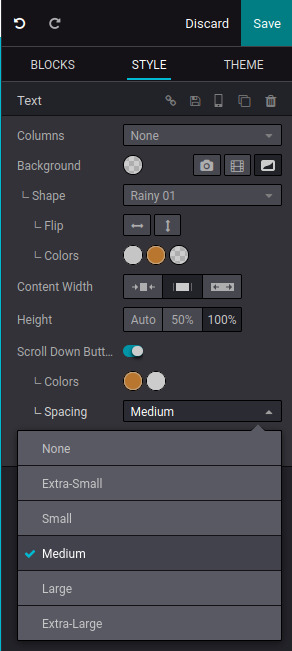
Die leserfreundlichste Hintergrundoption ist aber eindeutig die dritte Option: Die "Shapes" oder Formen, welche von Odoo mitgebracht werden. Seit Odoo 15 gibt es diese auch animiert, um die Seite stimmungsvoll und wenig ablenkend aufzubauen. Auch hier lassen sich die Farben anpassen, und auch die Form rotieren und spiegeln, und mit den darauffolgenden Snippets kombinieren. Ebenfalls ist eine Kombination mit den oben genannten Hintergrundoptionen möglich - man kann also beispielsweise auf ein Hintergrundbild- oder Video eine Form legen.

Eine weitere Einstellungsmöglichkeit für die Snippets ist die Höhe: diese legt die Größe des Snippets, und damit den Abstand zwischen den Snippets darüber und darunter fest, diese kann entweder automatisch festgelegt werden, auf 50% gestellt werden oder auf 100%. Bei der Eintstellung von 100% lässt sich ein Button hinzufügen, welcher uns zum nächsten Snippet bringt. Dieser Button lässt sich farblich anpassen, und im Abstand ändern. Außerdem kommen so die gerade besprochenen Shapes und Hintergrundbilder- und Videos so besser zu Geltung.

Ein nützliches Tool für individualisierte Websites ist die Funktion "Sichtbarkeit": hier lassen sich Snippets verbergen, und nur unter bestimmten Voraussetzungen anzeigen, so zum Beispiel für die Besucher einer Sprache, für die Besucher einer bestimmten Kampagne, von einer bestimmten Quelle (z.B. facebook), oder nur für eingeloggte Benutzer. Dies ist gerade hilfreich, wenn ein Besucher von einem Promotionslink einer Plattform kommt, dass bestimmte Snippets nur für diese Besucher zu sehen sind.

Auch Fotos lassen sich direkt im Website-Builder direkt bearbeiten. Ähnlich wie die Hintergrundbilder lassen sich auch Fotos bearbeiten, so lassen sich auch Formen und Filter anpassen und ändern. Zudem ist es möglich, die Breite, Qualität und Größe des Bildes anzupassen. Auch ist es hier möglich, das Bild zu transformieren und zuzuschneiden - direkt auf der Webseite ohne Drittprogramme!

Eine besondere Möglichkeit, Highlights auf der Webseite zu setzen sind Animationen. Hier bringt der Odoo-Website Builder über 20 verschiedene Möglichkeiten mit um einzelne Teile eines Textes, Reihen oder ganze Snippets zu animieren. Diese Animationen ziehen die Aufmerksamkeit des Lesers sofort auf sich, daher sollten gerade ausgefallene Animationen mit Vorsicht anwendet werden, damit die Wirkung den Leser nicht "erschlägt".
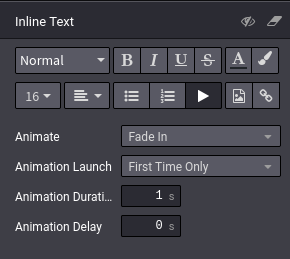
Text lässt sich über den "Play-Button" rechts neben der Schaltfläche "Toggle ordered List" animieren, für Snippets wie z.B. Fotos erscheint ein eigenes Drop-Down-Menü am unteren Ende der Bearbeitungsleiste. Ist eine Animation hinzugefügt, so erscheinen hier auch die Bearbeitungsoptionen. So lässt sich beispielsweise eine Verzögerung der Animation einstellen, und die Animationsdauer festlegen.

Mit all diesen Werkzeugen bietet der Odoo-Website-Builder eine sehr gute Möglichkeit, die eigene Odoo-Website ansprechend zu gestalten, und sich von den Mitbewerbern abzuheben. Die vielen Bearbeitungsmöglichkeiten können zunächst etwas überwältigend wirken, sind aber bei näherer Betrachtung sehr mächtig, sodass die Webseite ganz ohne externe Bearbeitungstools aufgebaut werden kann. Sie möchten selbst von den Möglichkeiten des Odoo-Website Builders profitieren, oder haben weitere Fragen dazu? Kein Problem, kontaktieren Sie uns jetzt, und wir helfen Ihnen gerne weiter!
Quellen: www.odoo.com
Odoo 15 - Modul Website Design Features