Man muss heute nicht mehr über umfangreiche Programmierkenntnisse verfügen, um eine ansprechende Website zu erstellen. Es gibt bereits zahlreiche Tools, welche das Erstellen von Websites ohne Programmcode zu schreiben sehr einfach gestalten. In seiner Version 15 hat Odoo seinen eigenen Website-Builder wesentlich verbessert, benutzerfreundlicher gemacht und modernisiert, sodass dieser es jetzt durchaus mit anderen, dedizierten Website-Buildern aufnehmen kann.
Dabei ist das Erstellen der Website zunächst sehr einfach: im Odoo-Modul Website wird in der Konfiguration über die Einstellungen eine neue Website erstellt. Nach dem Erstellen mit Name und Domain leitet uns Odoo direkt auf die neue Seite um. Hier haben wir die Möglichkeit, uns mittels einer KI ein Theme für die Website erstellen zu lassen, indem wir einige Fragen beantworten. Ebenfalls ist es möglich, Farben aus einem bereits bestehenden Logo zu erkennen, und die Website farblich anzupassen. Diese Themes lassen sich auch im Nachhinein noch anpassen.
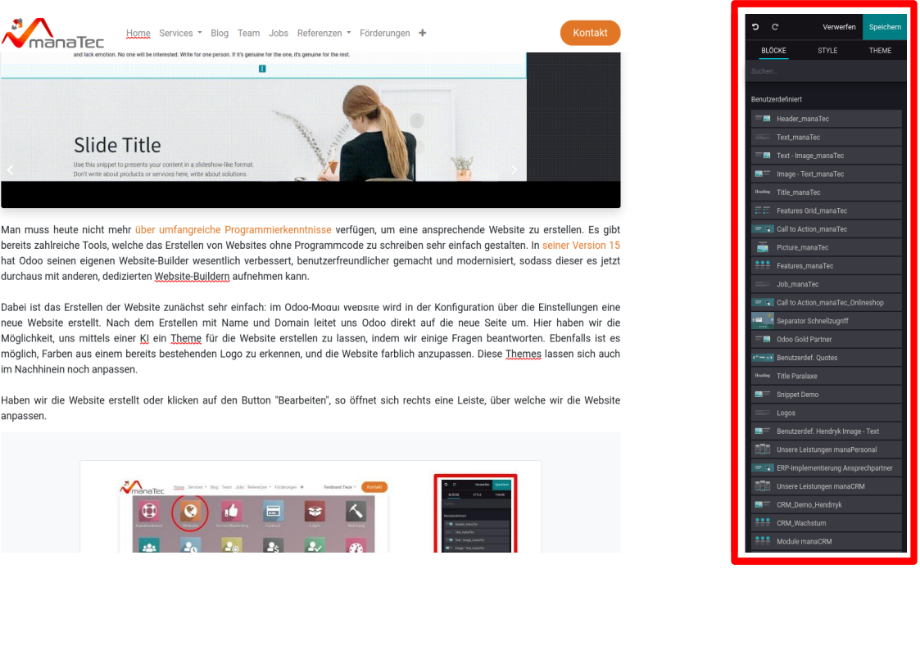
Haben wir die Website erstellt oder klicken auf den Button "Bearbeiten", so öffnet sich rechts eine Leiste, über welche wir die Website anpassen.

Im Weiteren wollen wir uns detailliert anschauen, über welche Features der Website Builder verfügt, was sich anpassen lässt, und welche Elemente essentiell für eine gelungene Website sind. Nun lässt sich unsere Website in den drei Reitern "Blöcke", "Style" und "Theme" in der Leiste der rechten Seite mit Leben füllen.
Der wichtigste Reiter ist dabei der Reiter "Blöcke". Ist eine neue Website erstellt wurden, lässt sich diese ganz einfach aus zahlreichen verschiedenen Blöcken zusammensetzen und individualisieren, ganz ohne zu programmieren. Diese Blöcke gliedern sich in vier Abschnitte: Strukturblöcke, Funktionsblöcke, Blöcke mit dynamischen Inhalten sowie innere Inhalte.
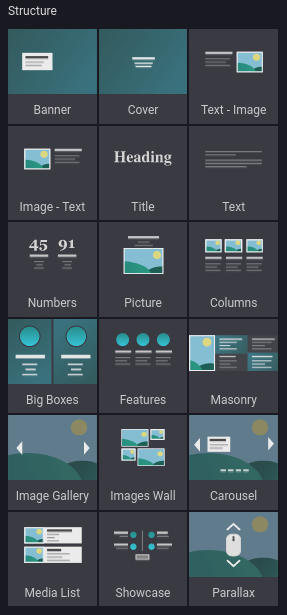
Die Strukturblöcke sind einfachere, aufbauende Elemente, wie Cover, Überschriften, Bilder und Bildergalerien oder simple Textblöcke.

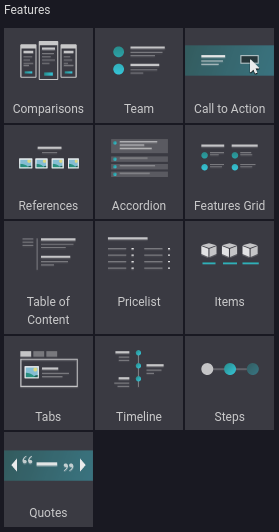
Funktionsblöcke sind auflockernde Elemente, welche Informationen wie z.B. Preise oder Artikel grafisch darstellen. Dabei besitzen diese bereits einige dynamische Elemente, sind aber weniger interaktiv als die folgenden dynamischen Blöcke.

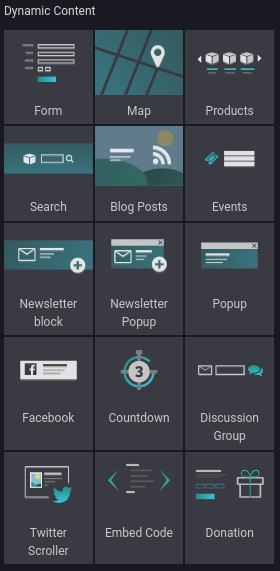
Die dynamischen Blöcke ziehen viel Aufmerksamkeit auf sich, und laden durch die interaktiven Elemente zu Klicks und zum Verweilen auf der Website ein. Außerdem wird eine Seite mit viel Text bei hoher Interaktivität ansprechend aufgelockert. Elemente wie Kartenausschnitte von Google Maps, Verlinkungen zu Blogposts, Popups, Countdowns oder Diskussionen gehören hier dazu, ebenso lässt sich hier mit dem "Embedded Code"-Element eigener Code in die Website einbinden.

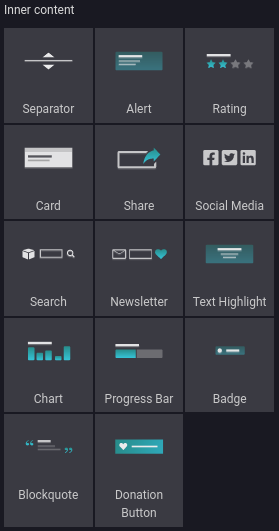
Zuletzt sind die inneren Inhalte kleinere Elemente, welche bspw. In einen Textblock eingefügt werden können, um diesen aufzulockern, und sind ähnlich wie die Funktionsblöcke mäßig interaktiv, wie z.B. ein "Teilen"-Button, eine Bewertung oder ein Alarm, oder dienen lediglich der visuellen Unterstützung, wie z.B. ein Separator oder Text Highlight.

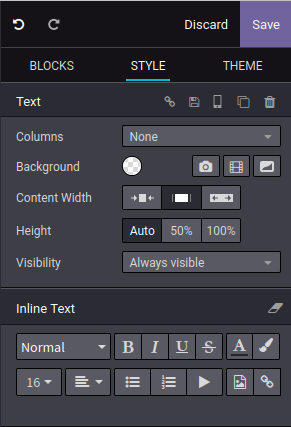
Die meisten Blöcke sind individuell anpassbar: so lässt sich bei fast allen Blöcken ein Hintergrund festlegen, die Höhe des Blocks (vergleichbar mit dem Abstand des Snippets nach oben und unten), die Sichtbarkeit (manche Snippets lassen sich bspw. mobil oder in bestimmten Sprachen verbergen), sowie die Anzahl der Spalten anpassen. Für jede Blockart gibt es individuelle Anpassungsmöglichkeiten, z.B. lässt sich in Textblöcken die Schriftgröße, Formatierung, Nummerierung oder die Schriftauszeichnung anpassen; in Bildblöcken wird hier die Beschreibung und der Tooltip hiterlegt, zudem bietet Odoo verschiedene Rahmenformen und Transformationsmöglichkeiten.
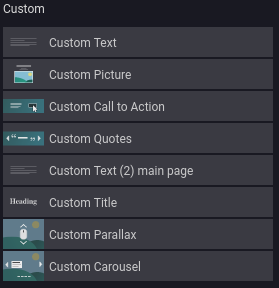
Ist nun viel Arbeit und Zeit in die Individualisierung der einzelnen Blöcke geflossen, kann man seine Anpassungen selbstverständlich auch speichern: neben dem Blocknamen gibt es verschiedene Icons, mit welchen sich Blöcke speichern, duplizieren, verlinken oder mobil (un)sichtbar machen lassen. Speichert man ein angepasstes Snippet, so taucht dieses dann im Reiter "Blöcke" unter der Überschrift "Benutzerdefiniert" auf.

Um die einzelnen Blöcke nun individuell anzupassen wird der Reiter "Style" genutzt. Hier lassen sich bei Textbausteinen beispielsweise die Schriftgröße oder Textart (Überschrift, Unterüberschrift, normaler Text, ...) festlegen. Ebenso wird hier der Bund bestimmt, oder dem Text Animationen hinzugefügt.
Bildböcke lassen sich zudem zuschneiden, transformieren, ein Rahmen, Filter oder eine Animation hinzufügen. Auch lassen sich Bilder mit Links verknüpfen.

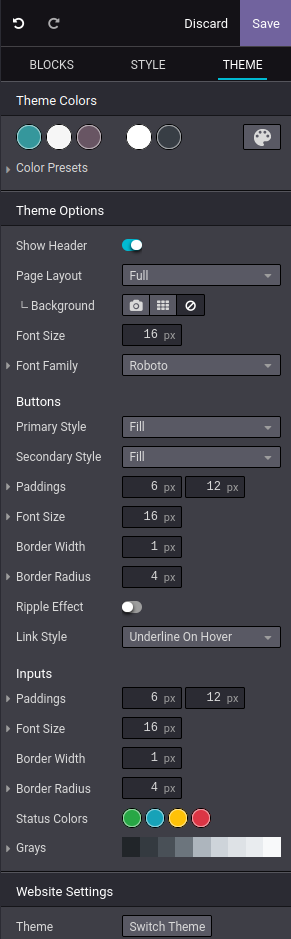
Im Reiter Theme lässt sich wie oben beschrieben das generelle Farbschema der Website anpassen. Außerdem werden hier Schriftarten, -größen und -farben, sowie Seitenränder und Buttons global festgelegt. Einige dieser Elemente lassen sich später noch individuell anpassen, das Festlegen unterschiedlicher Schriftarten ist jedoch nicht möglich. Die geänderten Einstellungen können oben rechts gespeichert werden.

Sobald die Seite fertig erstellt ist, so lässt sie sich rechts oben auf dem gleichnamigen Button speichern und jederzeit wieder bearbeiten. Außerdem lassen sich ungewünschte Veränderungen verwerfen.
Eine neue Seite lässt sich mit dem Button "Neu" am oberen rechten Rand erstellen, sobald man den Bearbeitungsmodus verlassen hat. Hier kann man neben Websiten auch Produkte, Blogposts, Events, Foren, Stellenangebote, Kurse, ein Livechat-Widget oder Kontaktformular und mehr erstellen, je nach dem, welche Odoo-Module installiert, und welche Berechtigungen vergeben sind.
Diese funktionieren sind grundlegend alle gleich aufgebaut, und lassen sich alle einfach mittels Drag & Drop aufbauen. Die benutzerdefinierten Blöcke sind zudem in fast jeder Website-art übergreifend nutzbar.
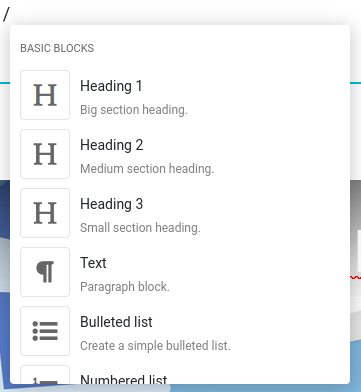
Kommen wir abschließend noch zu einem wichtigen Trick des Website-Builders: mittels dem Schrägstrich "/" lassen sich viele Funktionen schnell aufrufen, wie z.B. Links.

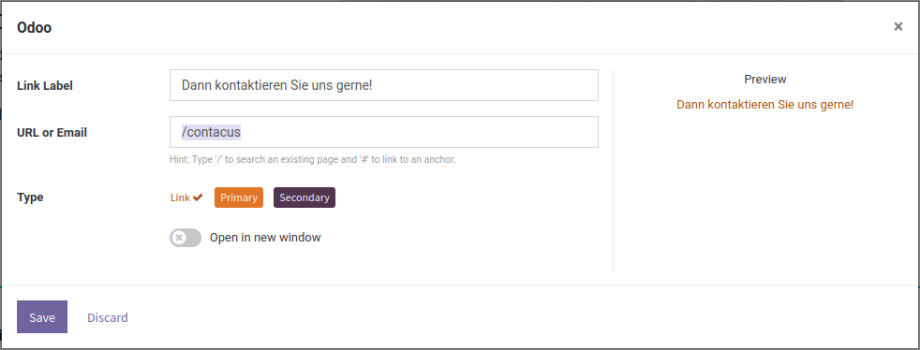
Auch beim Einfügen von Links ist der "/" hilfreich: mithilfe des Kurzkommandos lassen sich bereits erstellte Seiten schnell finden und verknüpfen, ohne die gesamte URL eingeben zu müssen, und so mögliche Tippfehler zu riskieren.

Mit diesen Grundlegenden Features lässt sich also sehr einfache eine ansprechende Webseite mit modernem Design gestalten
- und das ganz ohne Programmierkenntnisse! Wie wir unsere Webseite aber
"auf das nächste Level" heben, und aus einer ansprechenden Seite eine
einzigartige und besondere Webseite gestalten, wollen wir im nächsten
Blog besprechen.
Sie haben weitere Fragen zum Website-Builder oder wollen diesen gerne selbst ausprobieren? Dann kontaktieren Sie uns gerne und wir helfen Ihnen bei Ihrer personalisierten Odoo-Einführung, inklusive dem starken Website-Builder.
Quellen: www.odoo.com
Odoo 15 - Modul Website